[教程]xenosaga的banner教程
2003-10-12 14:48 | 暴走SQUALL
为了尽量避免大家看一会儿就没耐心看下去的情况,细节我不会说得太清楚,主要说:
1.构思的过程(强人们略过即可)
2.效果的制作(bt强人们亦不用看了- -)
放出图
png文件地址 http://bj.qq.com.cn/u/m/madrush/777.png
一.构思的过程
我觉得动态gif的构思很重要.如果是像简单的渐变之类的小的效果,那么就节奏的把握就不显得很重要了.但是gif一旦用了较多的效果,就需要控制好节奏,否则就会杂乱不堪,效果也只能是受累不讨好.
第一构思
玩文字游戏,xenosaga 作 motion blur ....否决.
motion blur用的已经太滥了,太多太多的头和banner用过motion blur,已经没有任何新鲜感.
(这是为了说明,我们可以考虑更多的方式来表现主题,不要认准一条路就走到黑)
.
.
.
最后构思

详细地说一下.
嗒-嗒-嗒-嗒--------- 这是它的节奏
第一拍是/插下,然后eno和saga迅速跟进,接着square enix 飞过------慢镜头(类似于matrix等现代影片)---最后飞散.
文字效果构思完成.但是空玩文字时间太短,太单调,看得人很容易厌倦.所以前面需要一个准备的过程.
图已经选好了.效果选择了勾边,类似于素描起稿的效果.这样一来,前面的时间就填上了,为后面的文字效果作了准备.
二.效果的制作
我跟brightmoon说,这个banner完全是在堆砌效果...= =
其实主要的效果有3个
1.勾边的效果
2.x插下的效果
3.square enix飞散
1.勾边
首先在准备好的材料所在的图层之前新建一层,漆成白色,将材料图覆盖.将白色图层透明度调为40%.

然后选定蒙着的半透明层,使用橡皮擦,1下1下沿着材料的主要的边缘擦去白色(40%透明的).
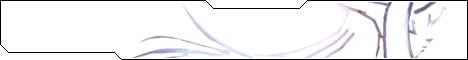
n十帧之后,效果如下图.

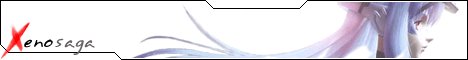
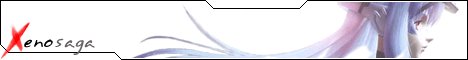
然后把前面所有40%半透明的图层全部调回100%,效果如下图.

完成,后面的擦除效果容易,就不废话了.
说明:1.之所以采用蒙一层白色来擦除的办法,是因为我画不出来她的边缘....即使能画出来,最后的擦除也会导致跟原材料的不匹配.这样就大失败,所以绕个弯子,间接的“画出”边缘....(虽然也有点废话,还是要说说= =)
2.一笔一笔擦的时候,要干净利落,一道一道,模拟出起稿时候用直线构图的感觉.
2.x插下的效果
画两个条,一并就好了.
不过我做的有点失败...现在想想,觉得如果运动的起始位置再高一点就好了,那样插的会更犀利.
3.square enix 飞散
这个比较麻烦.
1.准备工作,把square enix的几个字转化成图形.把s,q,u,a,r,e,e,n,i,x分别转化成图形,在新文件中备份.
2.前面的运动部分的后半期,每一帧向右移动1个像素;整个散开的全过程,移动也在继续.
3.s飞出.
(1)square enix右移动1像素
(2)把s copy过来,跟square enix的s对齐

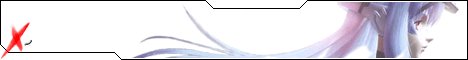
(3)涂掉square enix的s,对单个的s进行下图的操作.

可以注意到,里面能用到的全用上了...这也是最关键的一步.
然后移动一像素,把q copy过来 跟 quare enix的q对齐......etc.
总之就是重复(1)(2)(3)的过程.只不过square enix越来越少-----quare enix--uare enix---are enix-----re enix----e enix---- enix(这一步只移动1像素就可以了,空格就没必要进行操作了...但是移动是绝对不可少的)---enix---nix---ix---x
最后等到x消失,整个效果就完成了.

这是其中的一帧.可以看到,r已经开始飞出,下一帧里,e就要飞出了.
这个banner总的来说已经没有什么好讲的了,虽然里面介绍了效果的制作方法,却并不是让大家硬套....只是说说方法,大家讨论一下,仅此而已.
很有可能,我在制作这个图的过程中,有些步骤绕了大弯子...大家可以说说看.
还有,我认为做动态gif的时候,很多时候还是需要处理完了之后再缩小.比如说勾边的效果,如果按banner的468x60的状态下处理,有可能会出锯齿,但是在936x120下处理完了之后再缩小,即使会出现锯齿,或许因为缩小成了1/4,锯齿就消失了.
所以....这样非像素的处理过程,还是处理之后再缩小比较好吧?
个人意见,仅供参考.
写完了.
说点题外的f话......异度传说没玩过,仅仅是听过theme,看过mtv....歌很好听,感觉上是优美哀怨的爱情诗.真得很想玩,可惜没ps2....可能无缘了........T T
仅以此banner,和此banner不是教程的教程,来纪念与我无缘的xenosaga.
看完的人,cc~
没看完的,无条件 sm.
-

1.构思的过程(强人们略过即可)
2.效果的制作(bt强人们亦不用看了- -)
放出图

png文件地址 http://bj.qq.com.cn/u/m/madrush/777.png
一.构思的过程
我觉得动态gif的构思很重要.如果是像简单的渐变之类的小的效果,那么就节奏的把握就不显得很重要了.但是gif一旦用了较多的效果,就需要控制好节奏,否则就会杂乱不堪,效果也只能是受累不讨好.
第一构思
玩文字游戏,xenosaga 作 motion blur ....否决.
motion blur用的已经太滥了,太多太多的头和banner用过motion blur,已经没有任何新鲜感.
(这是为了说明,我们可以考虑更多的方式来表现主题,不要认准一条路就走到黑)
.
.
.
最后构思

详细地说一下.
嗒-嗒-嗒-嗒--------- 这是它的节奏
第一拍是/插下,然后eno和saga迅速跟进,接着square enix 飞过------慢镜头(类似于matrix等现代影片)---最后飞散.
文字效果构思完成.但是空玩文字时间太短,太单调,看得人很容易厌倦.所以前面需要一个准备的过程.
图已经选好了.效果选择了勾边,类似于素描起稿的效果.这样一来,前面的时间就填上了,为后面的文字效果作了准备.
二.效果的制作
我跟brightmoon说,这个banner完全是在堆砌效果...= =
其实主要的效果有3个
1.勾边的效果
2.x插下的效果
3.square enix飞散
1.勾边
首先在准备好的材料所在的图层之前新建一层,漆成白色,将材料图覆盖.将白色图层透明度调为40%.

然后选定蒙着的半透明层,使用橡皮擦,1下1下沿着材料的主要的边缘擦去白色(40%透明的).
n十帧之后,效果如下图.

然后把前面所有40%半透明的图层全部调回100%,效果如下图.

完成,后面的擦除效果容易,就不废话了.
说明:1.之所以采用蒙一层白色来擦除的办法,是因为我画不出来她的边缘....即使能画出来,最后的擦除也会导致跟原材料的不匹配.这样就大失败,所以绕个弯子,间接的“画出”边缘....(虽然也有点废话,还是要说说= =)
2.一笔一笔擦的时候,要干净利落,一道一道,模拟出起稿时候用直线构图的感觉.
2.x插下的效果
画两个条,一并就好了.
不过我做的有点失败...现在想想,觉得如果运动的起始位置再高一点就好了,那样插的会更犀利.
3.square enix 飞散
这个比较麻烦.
1.准备工作,把square enix的几个字转化成图形.把s,q,u,a,r,e,e,n,i,x分别转化成图形,在新文件中备份.
2.前面的运动部分的后半期,每一帧向右移动1个像素;整个散开的全过程,移动也在继续.
3.s飞出.
(1)square enix右移动1像素
(2)把s copy过来,跟square enix的s对齐

(3)涂掉square enix的s,对单个的s进行下图的操作.

可以注意到,里面能用到的全用上了...这也是最关键的一步.
然后移动一像素,把q copy过来 跟 quare enix的q对齐......etc.
总之就是重复(1)(2)(3)的过程.只不过square enix越来越少-----quare enix--uare enix---are enix-----re enix----e enix---- enix(这一步只移动1像素就可以了,空格就没必要进行操作了...但是移动是绝对不可少的)---enix---nix---ix---x
最后等到x消失,整个效果就完成了.

这是其中的一帧.可以看到,r已经开始飞出,下一帧里,e就要飞出了.
这个banner总的来说已经没有什么好讲的了,虽然里面介绍了效果的制作方法,却并不是让大家硬套....只是说说方法,大家讨论一下,仅此而已.
很有可能,我在制作这个图的过程中,有些步骤绕了大弯子...大家可以说说看.
还有,我认为做动态gif的时候,很多时候还是需要处理完了之后再缩小.比如说勾边的效果,如果按banner的468x60的状态下处理,有可能会出锯齿,但是在936x120下处理完了之后再缩小,即使会出现锯齿,或许因为缩小成了1/4,锯齿就消失了.
所以....这样非像素的处理过程,还是处理之后再缩小比较好吧?
个人意见,仅供参考.
写完了.
说点题外的f话......异度传说没玩过,仅仅是听过theme,看过mtv....歌很好听,感觉上是优美哀怨的爱情诗.真得很想玩,可惜没ps2....可能无缘了........T T
仅以此banner,和此banner不是教程的教程,来纪念与我无缘的xenosaga.
看完的人,cc~
没看完的,无条件 sm.
-
